AfterEffectsでマスクを使用した簡単なテキストアニメーションです。
YouTubeや商品PVなど様々なシーンで使えるアニメーションです。
簡単に作ることができ、ちょっとしたアクセントをつけることができます!
簡単にできるテキストアニメーションの作り方
テキストベースが左から右へ、テキストが下から上に現れるアニメーションを作っていきます。
Dは英語版のAfter Effectsを使用していますが、日本語版と配置などは変わらないので日本語版でも問題なく作ることが出来ます!
シェイプでテキストベースとアニメーションを作る
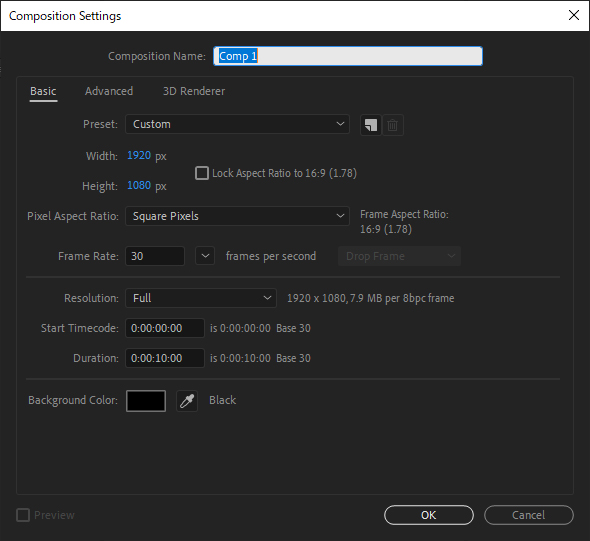
最初にコンポジションを作ります。
設定はお好みで大丈夫です。
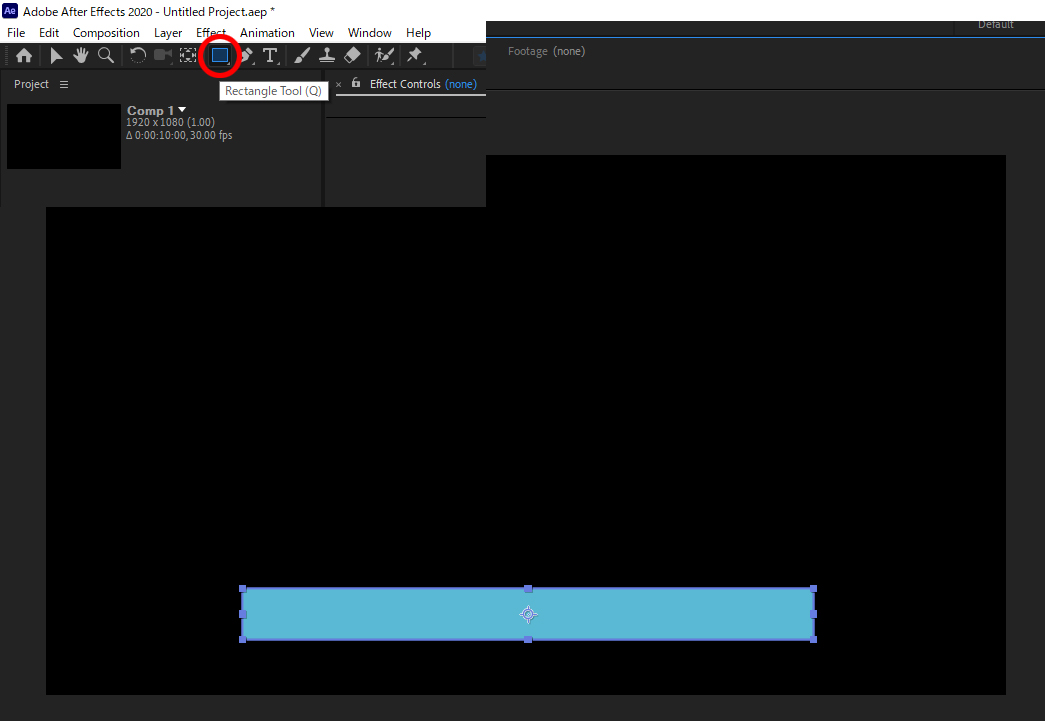
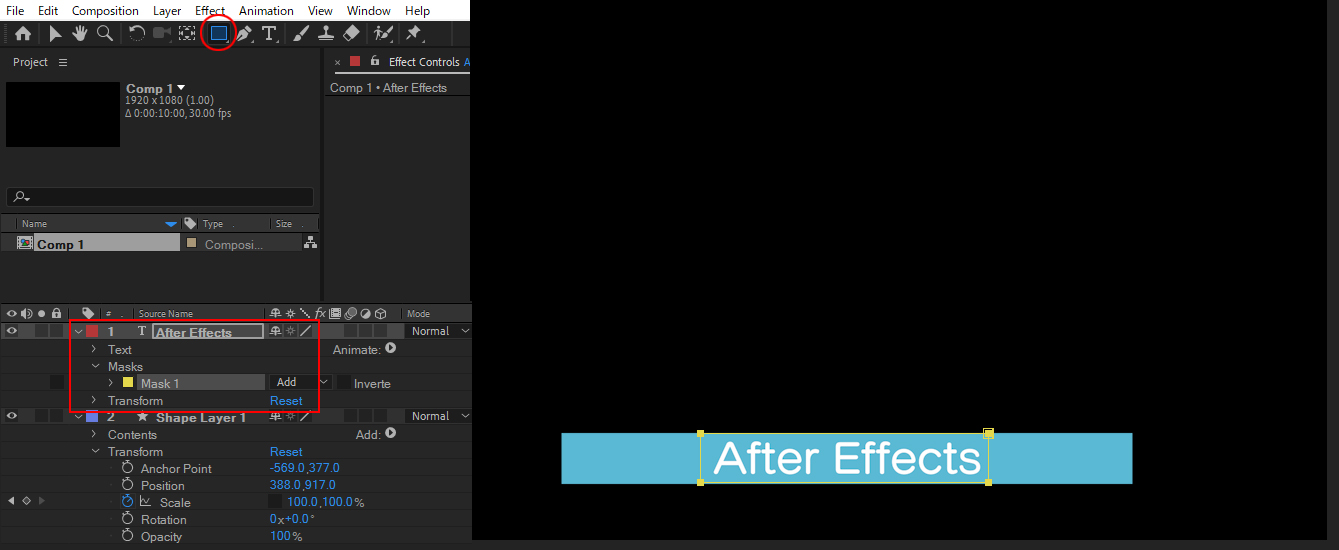
シェイプツールを選択してテキストベースを作ります。
テキストベースにアニメーションを付けていきます!
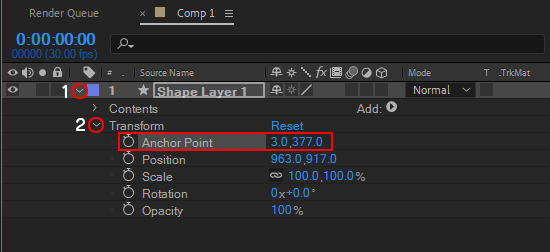
アンカーポイントが中央にあるままだとうまくアニメーションできないので、アンカーポイントを位置を変えます。
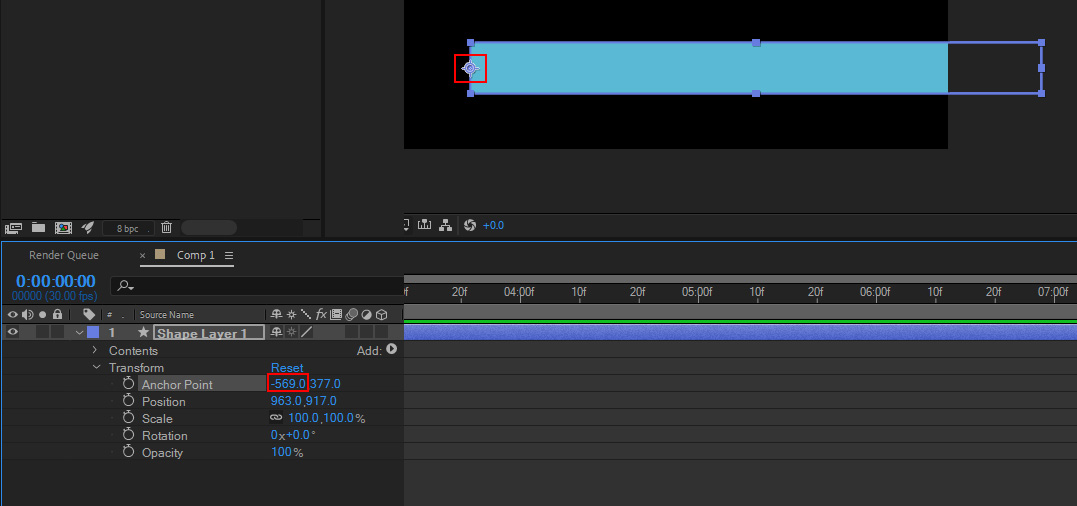
アンカーポイントの位置を変えるにはタイムラインにあるシェイプレイヤーのプロパティを開きトランスフォームからアンカーポイントを表示します。
シェイプレイヤーを選択してキーボードのショートカット「A」で表示することもできます。
今回はシェイプレイヤーのアンカーポイントをテキストベースの左端に配置したいので、テキストベースの左端にアンカーポイントが移動するまでX軸の数値をドラッグします。
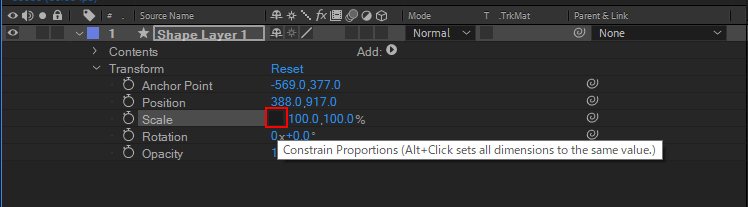
次にスケールのX軸だけを動かしたいのでスケールのリンクを外します。
このリンクを外しておかないとY軸も動いてしまうので必ず外してください。
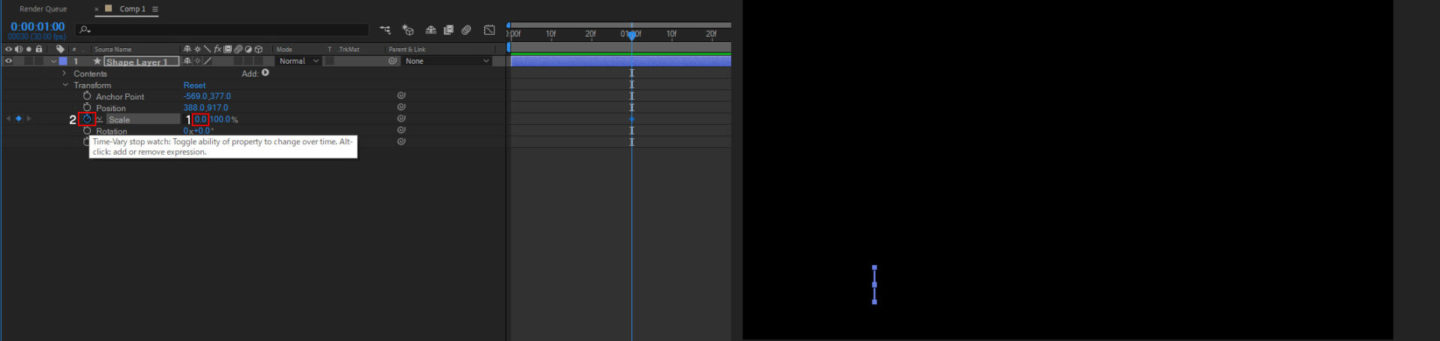
スケールのX軸の数値を「0」にしてキーフレームを打ちます。
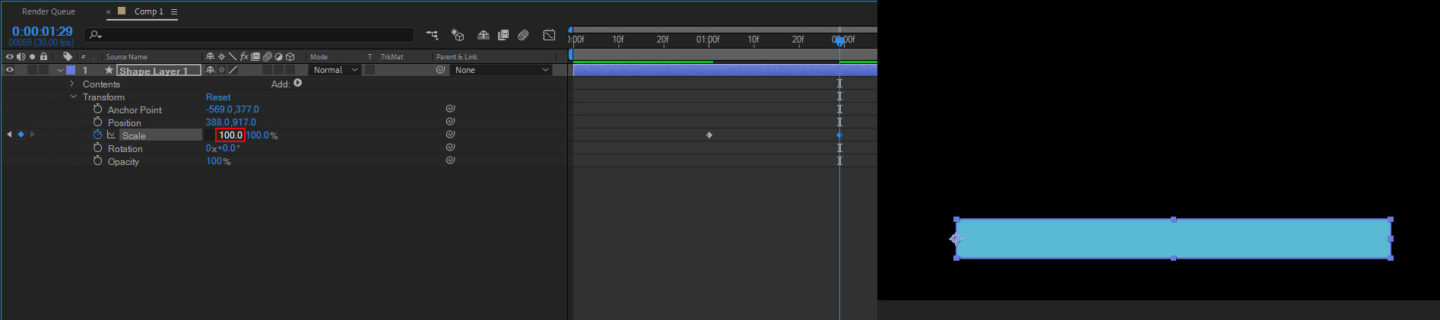
タイムラインを少し進めてスケールのX軸を「100」に戻します。
タイムラインバーを動かし確認して、テキストベースが左から右に伸びればテキストベースのアニメーションの完成です。
テキストにマスクをかけてアニメーションを作る
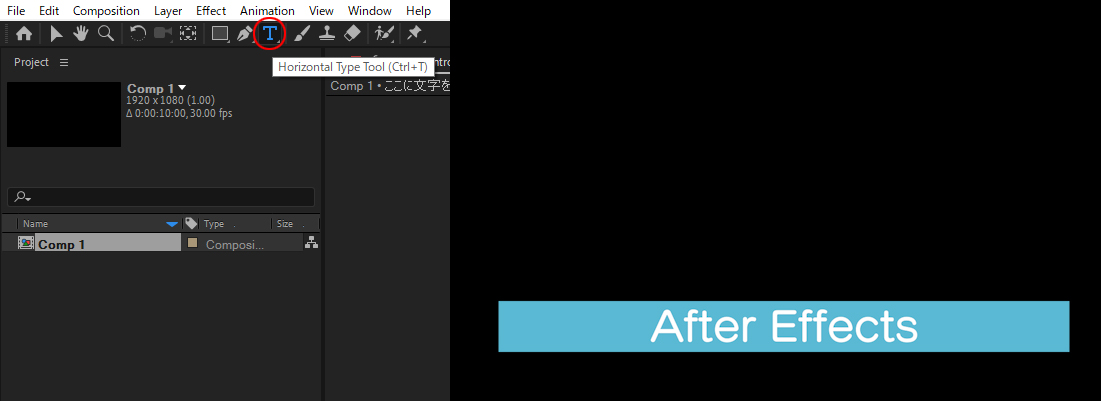
テキストツールを選択してテキストベースの上にテキストを置きます。
テキストを選択した状態でシェイプを選択するとマスクがかけられるのでテキストの大きさに合わせてマスクを作ります。
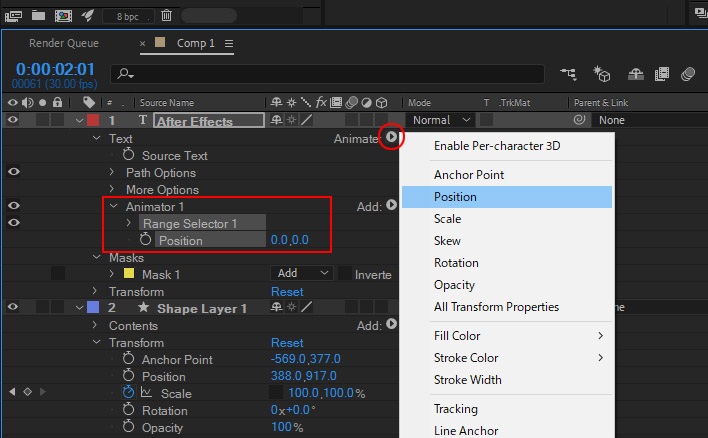
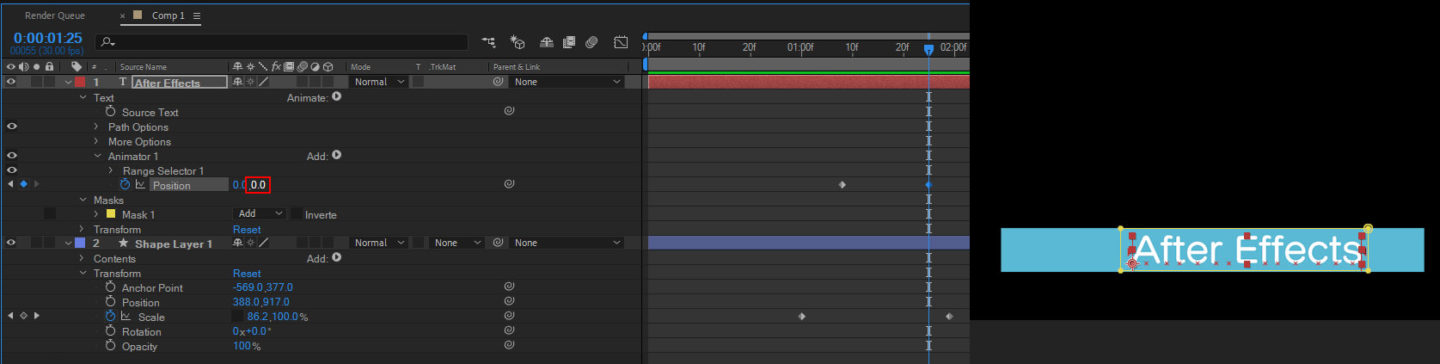
このままの状態でテキストのトランスフォームにある「位置」を動かしてもマスクも一緒に動いてしまうので、テキストのプロパティにあるアニメーターの三角をクリックして「位置」を選択します。
そうするとテキストのプロパティに新しく「位置」が表示されます。
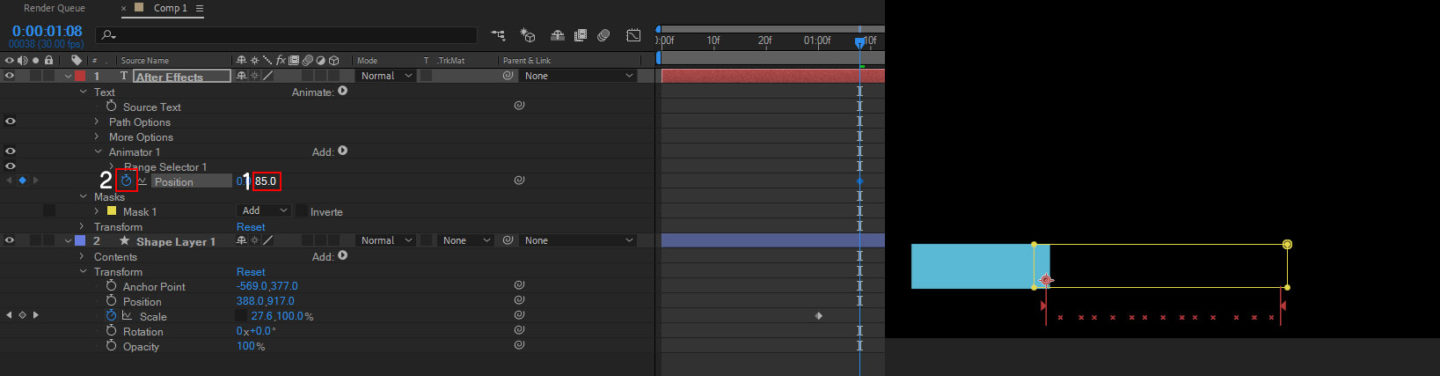
その「位置」の値を変えるとマスクはそのままでテキストだけ動かすことが出来るので「位置」のY軸をドラッグしてテキストがマスクの下にくるまで動かします。
そうすると文字が消えるのでここでキーフレームを打ちます。
タイムラインを進めたら先ほど動かしたY軸の数値を元の数値に戻します。
そうすると下から上に現れるテキストアニメーションが作ることができました。
あとは、テキストベースのアニメーションと動きを合わせればテキストが現れるアニメーションの完成です!
マスクを使った簡単なテキストアニメーションのまとめ
慣れてくると3分くらいで作ることができるので、ちょっとしたアニメーションが必要なときに使ってみてはいかがでしょうか。
また、アニメーターを使うとできることが増えるので覚えておいて損はないです。
一見複雑に見えがちなことも簡単にできるのでぜひ使ってみてください。
-

-
AEで簡単にできるTextBox2を使ったLINE風吹き出しの作り方
最近LINE動画の映像制作の依頼を受けて「もじまる」というサイトを使って作業してたのですが、サイトを使っての制作はめんど ...
続きを見る