最近LINE動画の映像制作の依頼を受けて「もじまる」というサイトを使って作業してたのですが、サイトを使っての制作はめんどくさいなーと思っていたので作るのが簡単で応用が利くように「Text Box 2」を導入してみました。
なので今回は動画編集ソフトのAdobe After Effectsのプラグイン「Text Box 2」を使用したLINEの吹き出しの作り方を説明します。
Text Box 2とは
Text Box 2は、テキストボックス生成に特化した After Effectsプラグインで After Effectsでテキストレイヤーを作成し、エフェクト&プリセットから TextBox 2を適用するとテキストボックスが生成されます。
このText Box 2 のすごい所は文字数に対して自動でテキストボックスを生成してくれることです。
これによりテキストの下に置く画像を一個づつ作る手間が省けるのでかなりの時短になります!!
Text Box2はこちらで購入できます。
[blogcard url="https://flashbackj.com/product/textbox"]
[blogcard url="https://aescripts.com/textbox/"]
Adobeのソフトはこちらから購入できます。
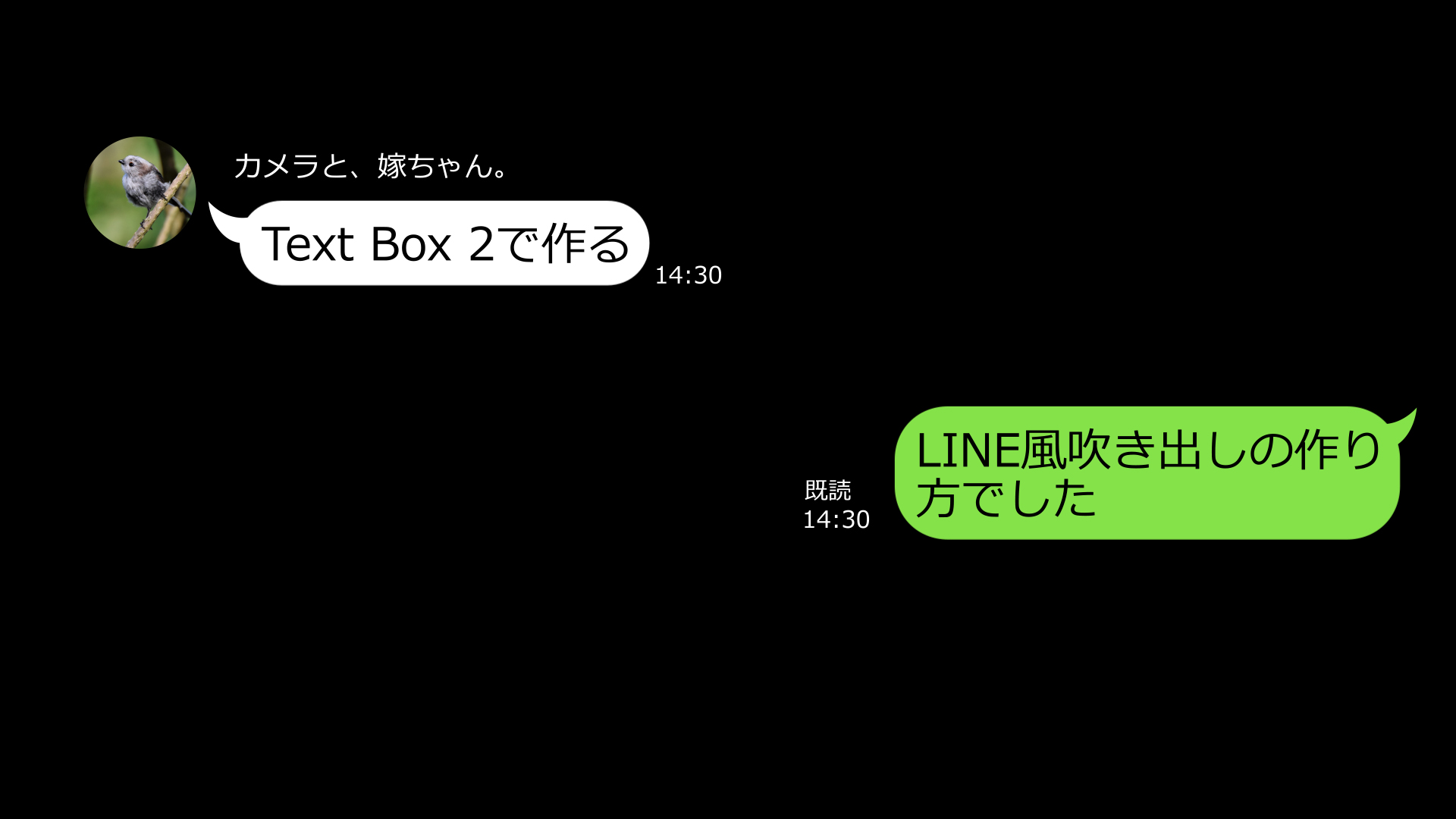
LINE風吹き出しの作り方
では早速作っていきましょう!
Dは英語化しているので英語表記ですが日本語で説明していきます!!
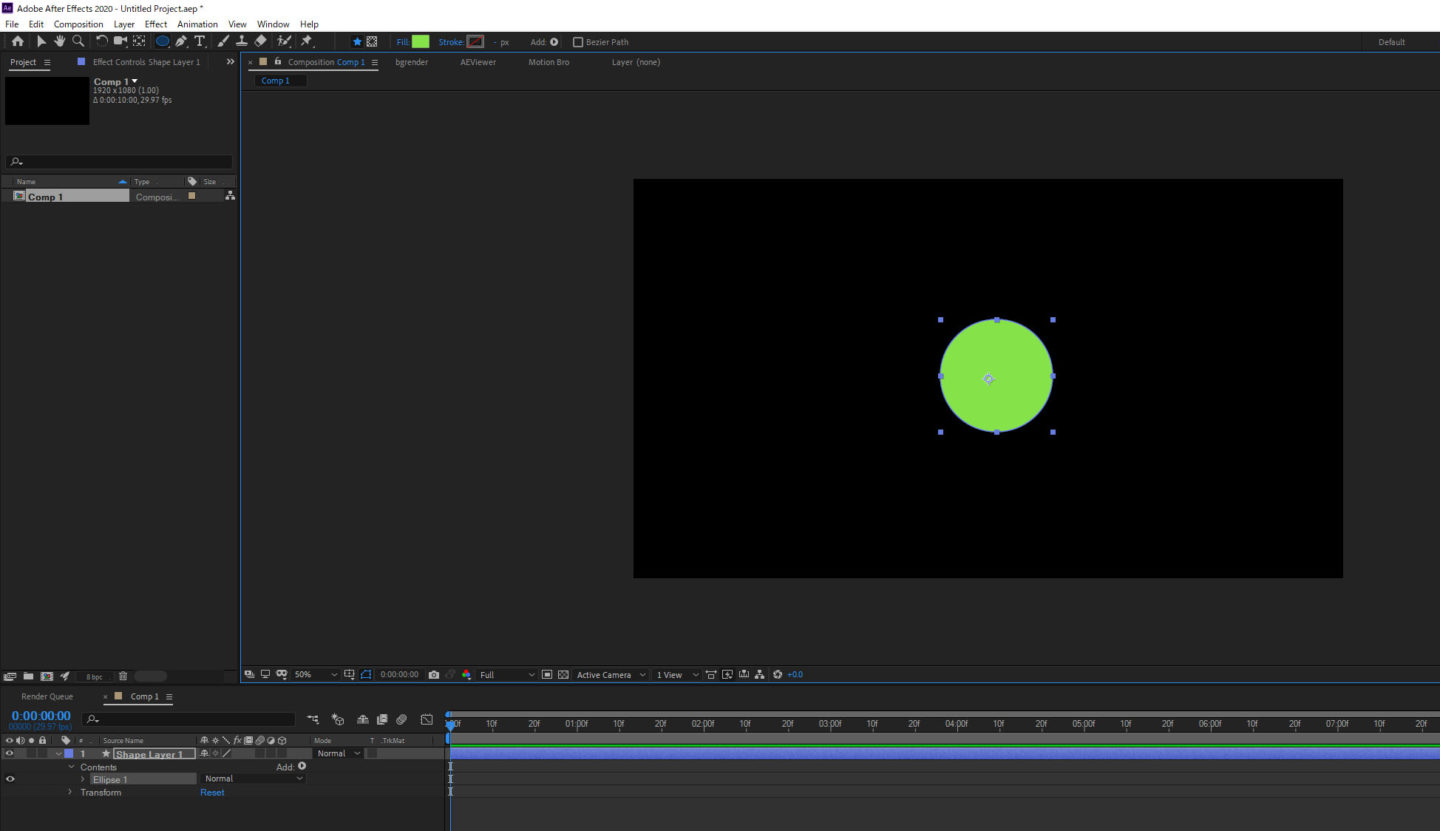
まずはAfter Effectsを起動させコンポジションを作りシェイプツールの楕円形を選び正円を描きます。
正円はキーボードのShiftを押しながらマウスをドラッグすると掛けます。
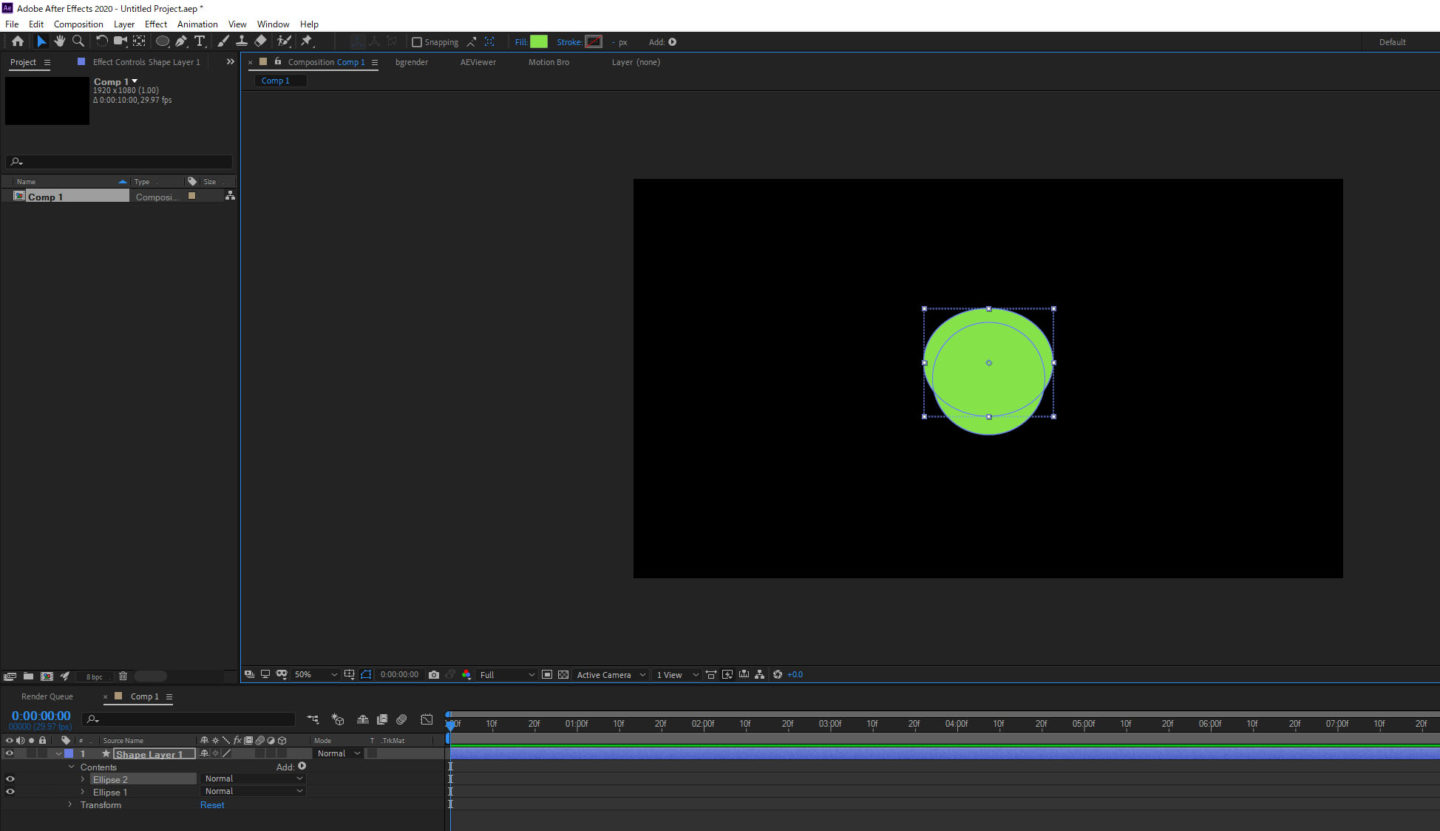
さらに円を描き最初に描いた正円と重ねます。
シェイプレイヤーの三角アイコンをクリックし、オプションを展開します。
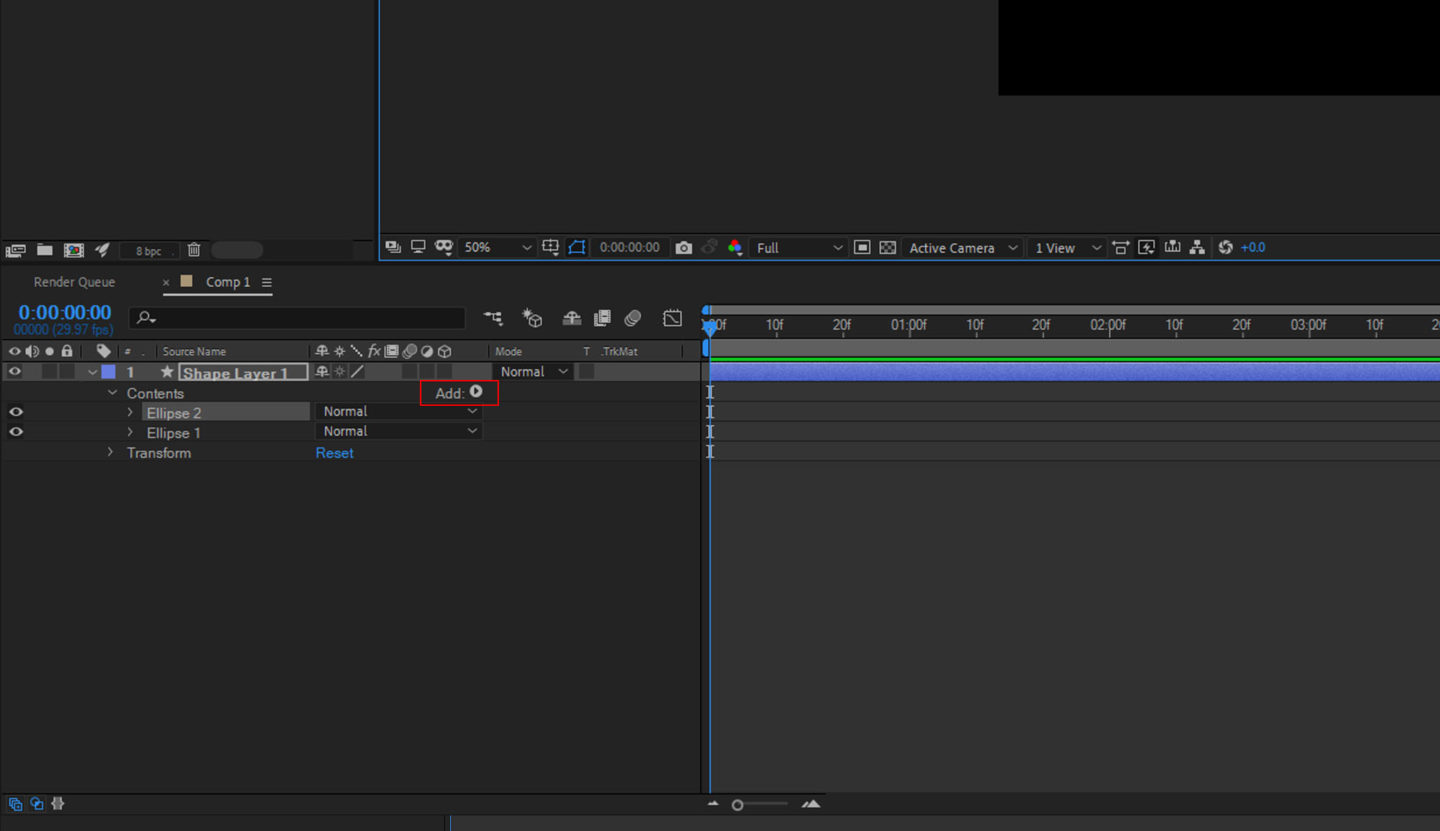
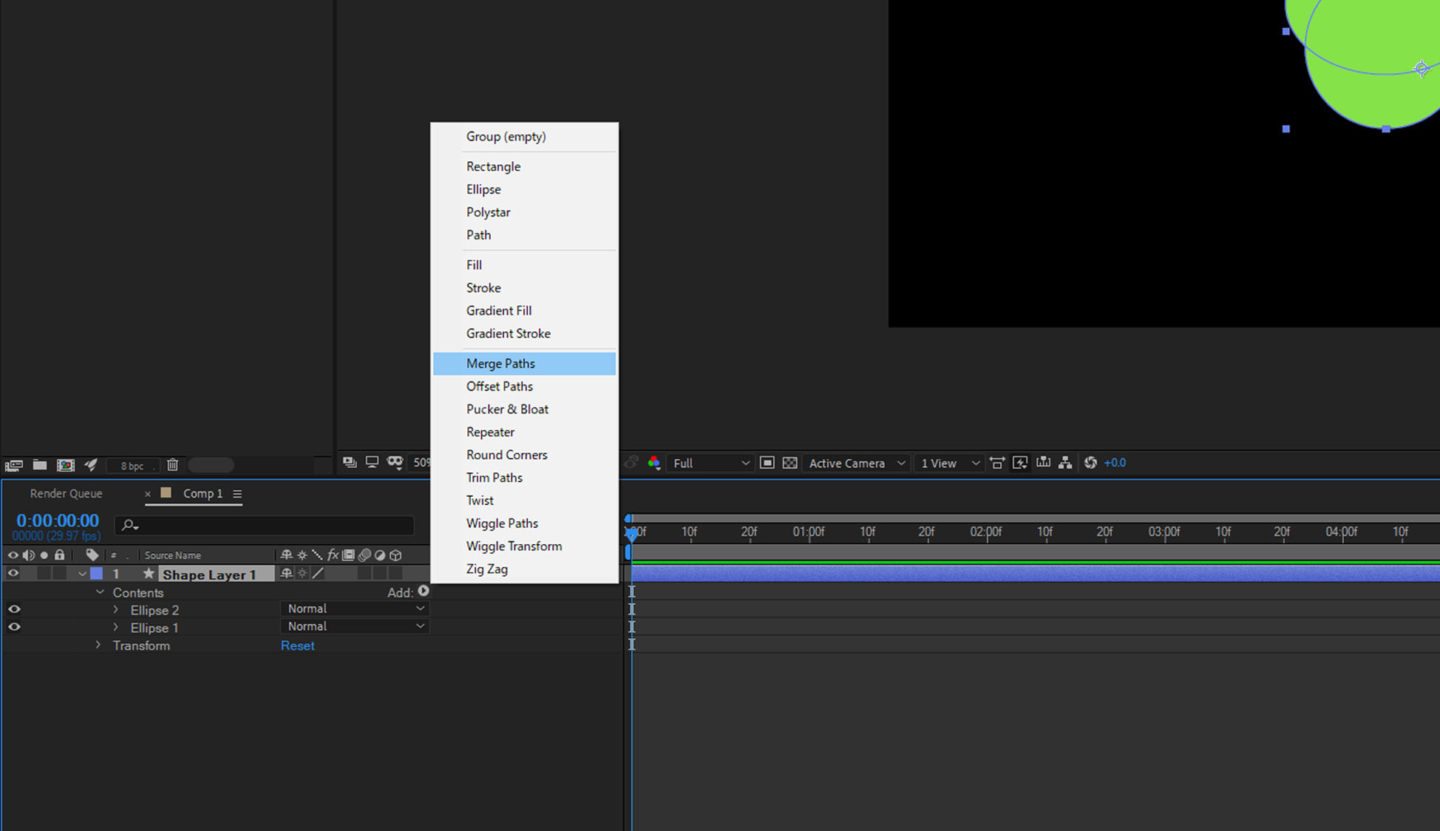
展開したらコンテンツの右側にある追加ボタンをクリックします。
追加ボタンをクリックしたら、パスの結合を選択します。
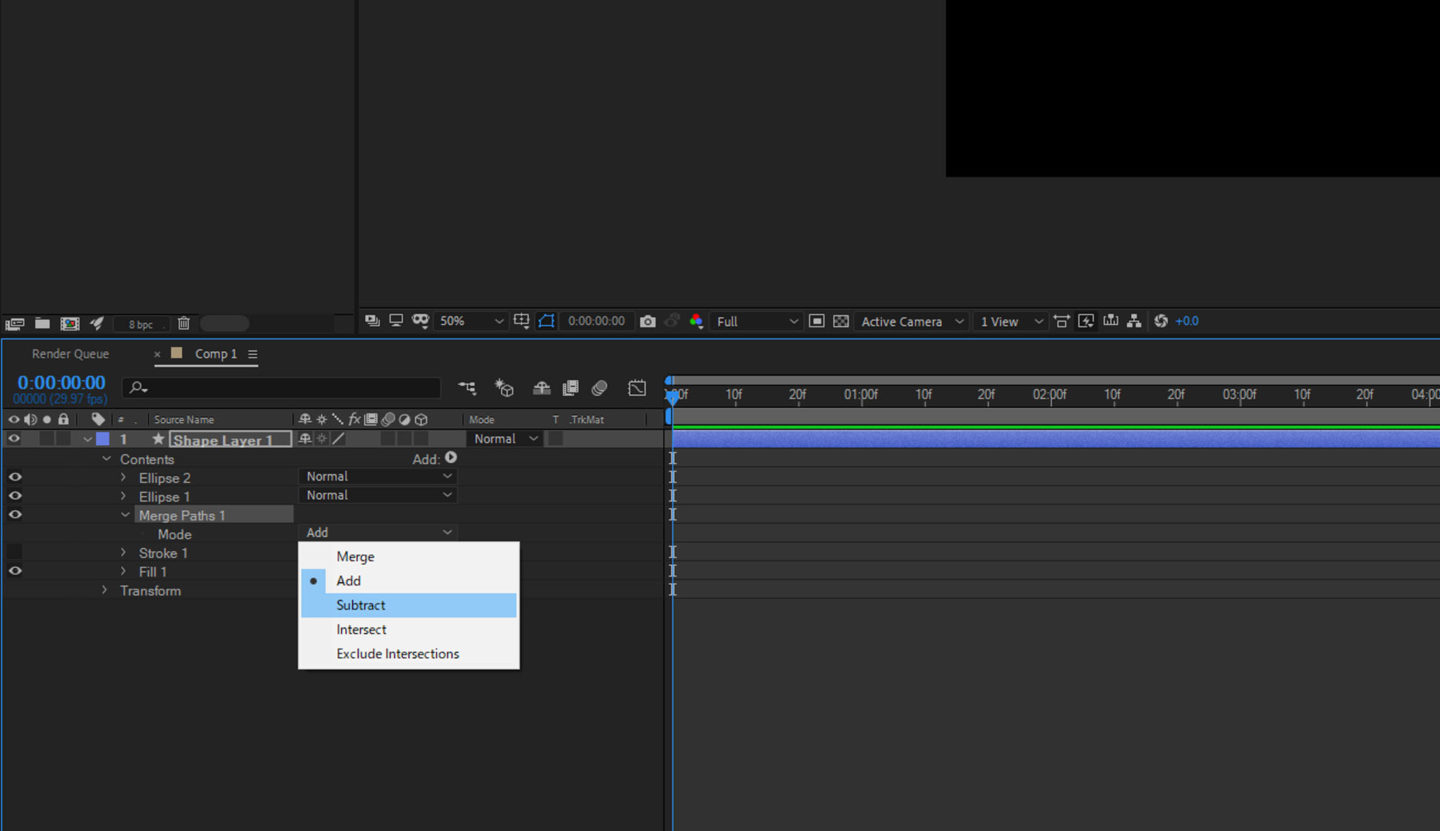
パスの結合を選択したら、モードから型抜きを選択します。
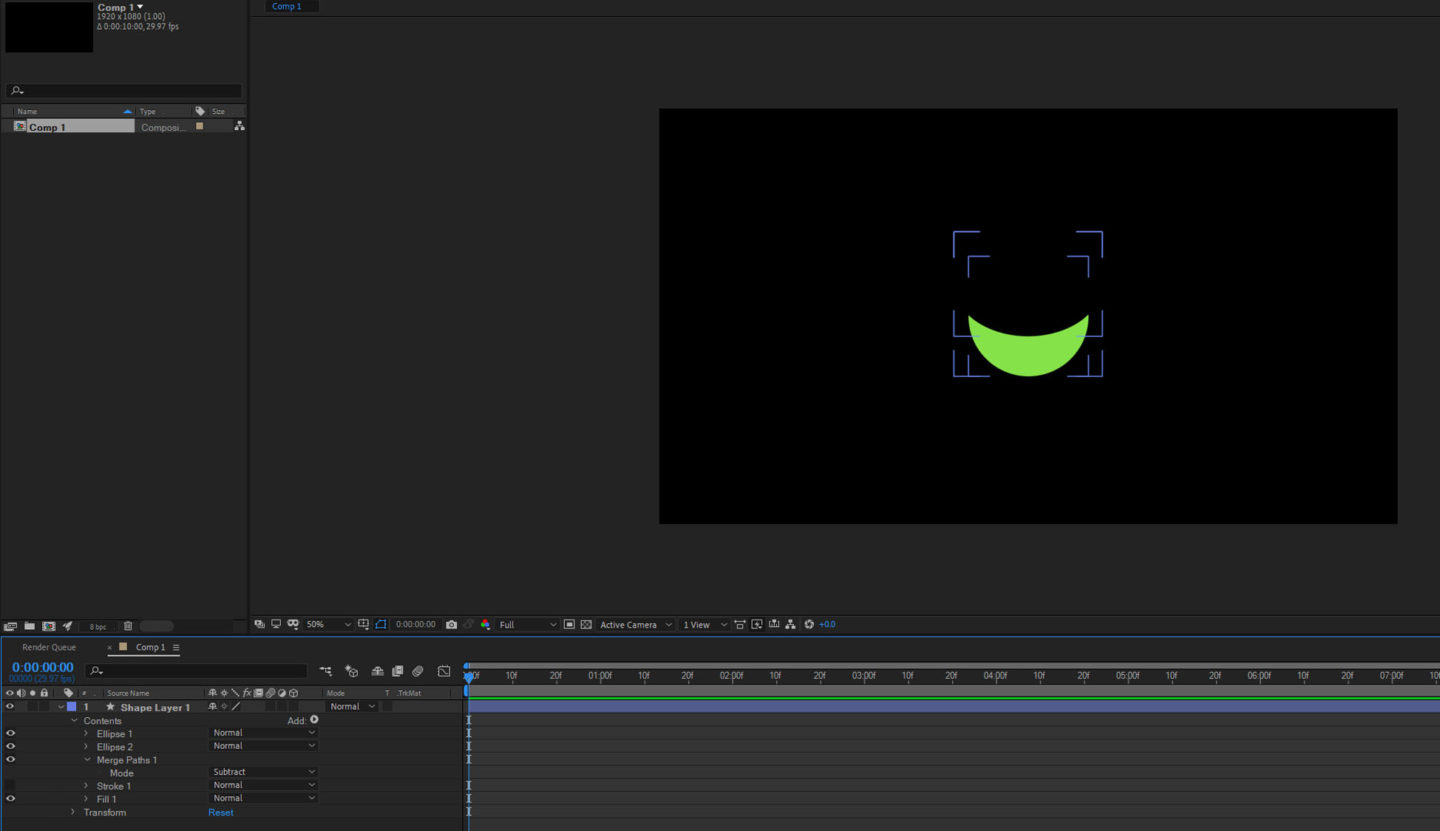
そうすると三日月のようなパスが出来上がります!
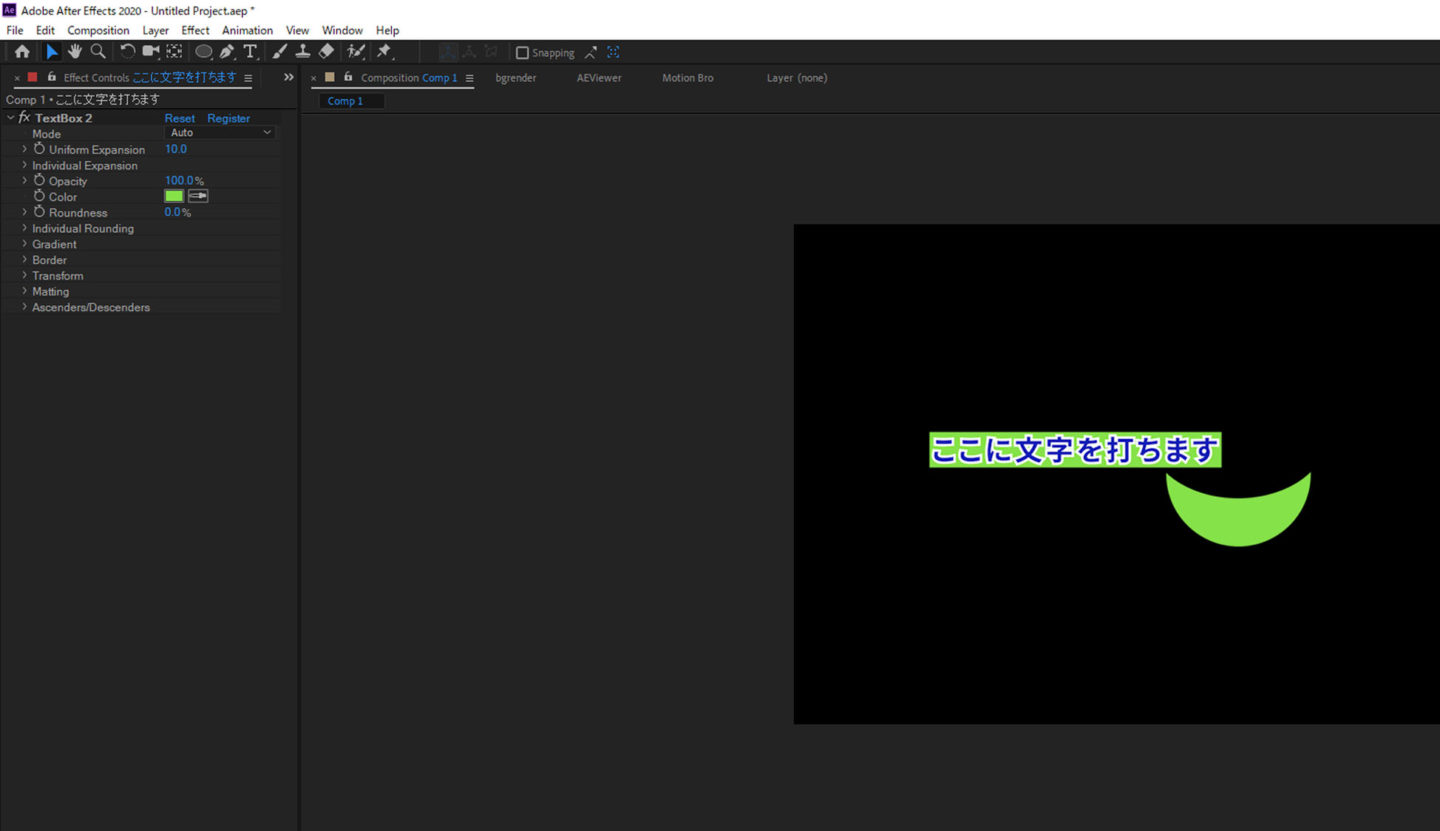
次に文字を打ってText Box 2を適用させます。
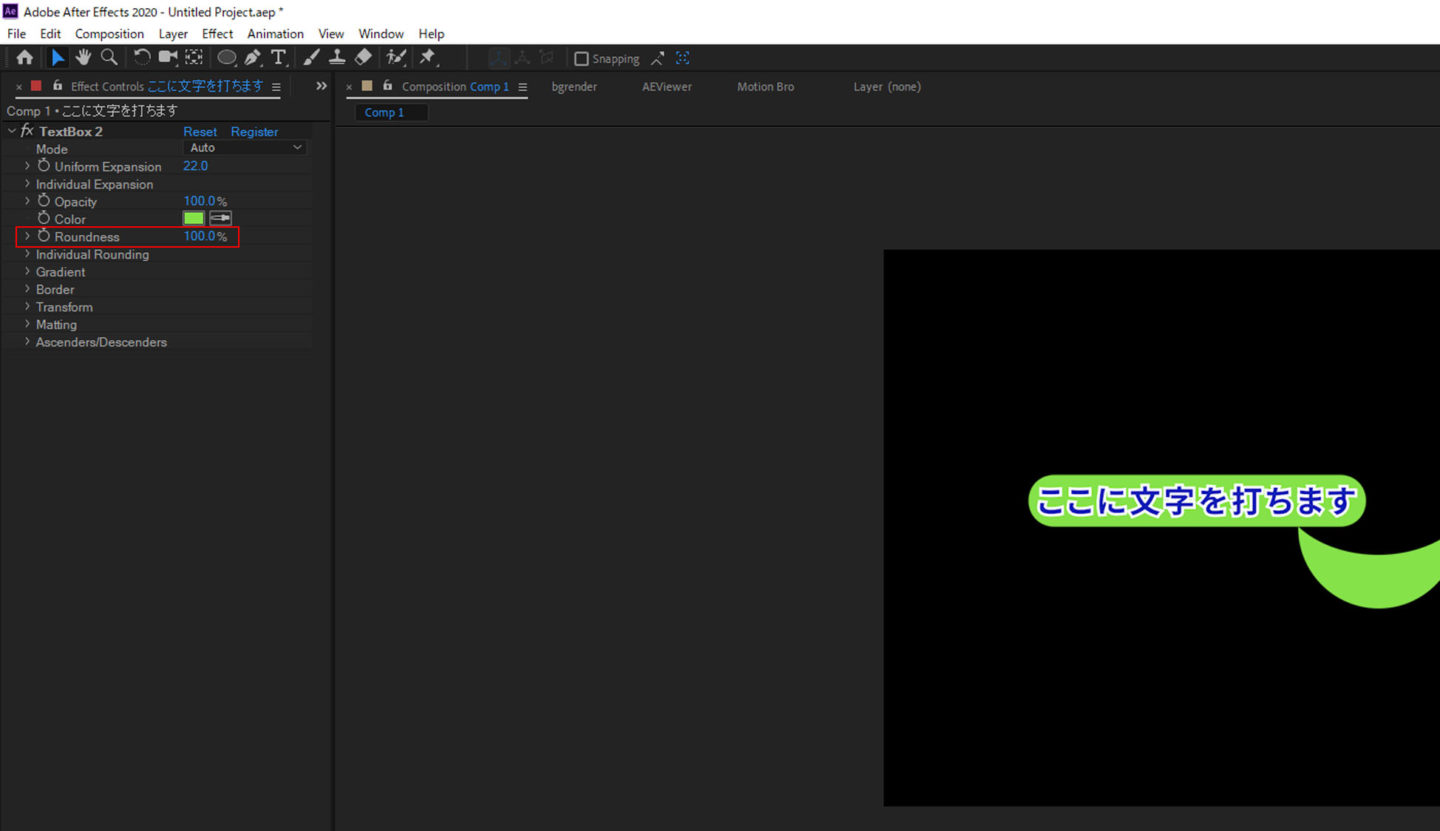
Text Box 2はEffect→Plugin→Everything→Text Box 2で選択します。
角に丸みを出すためにラウドネスを100にします。
最後に先ほど作っておいた三日月型のシェイプとテキストのサイズを調整して重ねれば完成です!!
あとは文字数が変わっても、改行しても勝手にテキストボックスが生成されるので、シェイプレイヤーの位置とラウドネスのサイズを調整してあげればOK!!
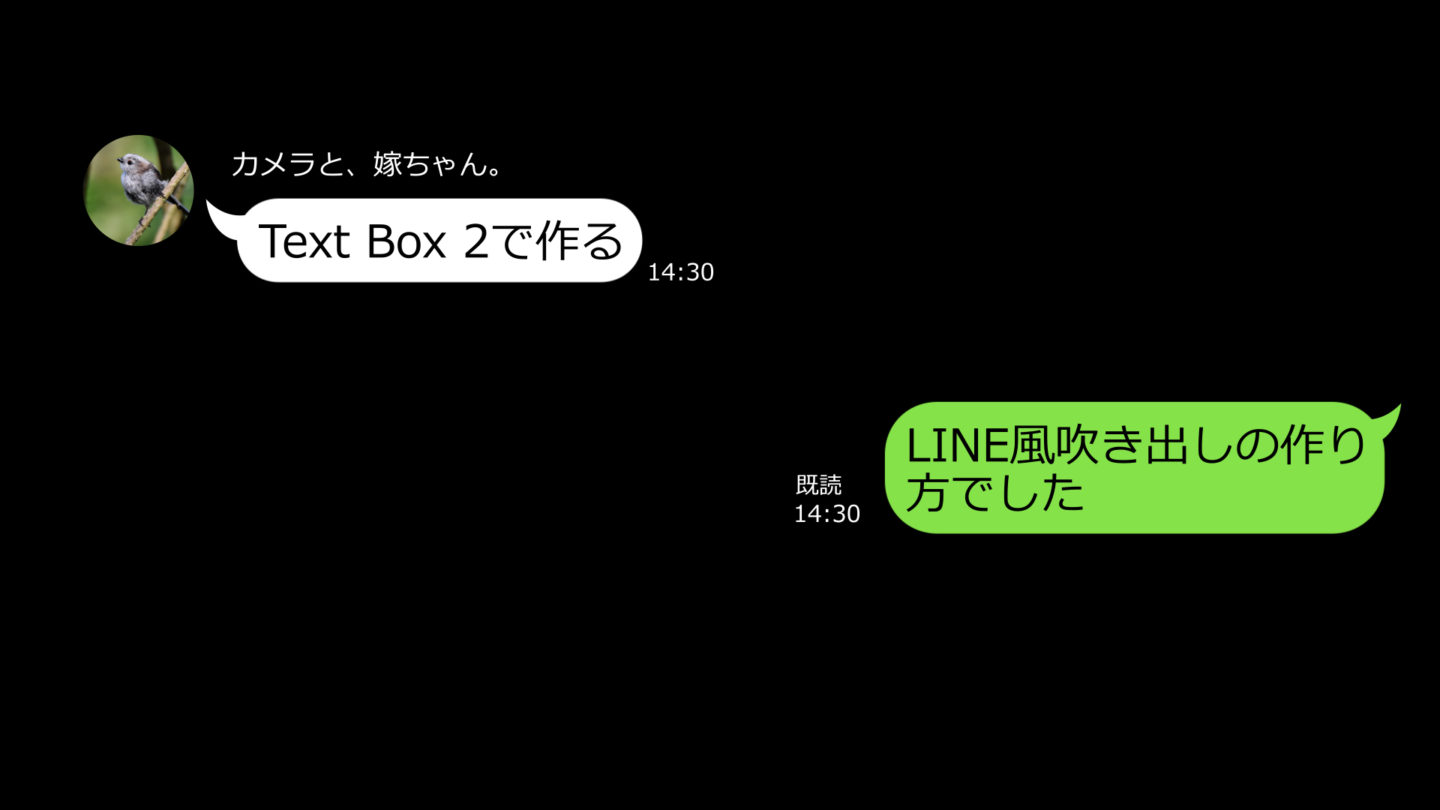
これに既読や時間、アイコン、名前を追加すればLINE風吹き出しの完成です!
LINE風吹き出しのまとめ
動画制作をする中で時短することは手間であったり納期であったり制作者を楽させることができます。
ちなみにテキストボックスはexpressionを使ってもできます。
人によってどっちがいいとかはあると思うので自分に合ったほうを使うのがいいのではないでしょうか。
ベースを作ってコンポジションを複製しながら文字だけを変更していけば簡単にLINE風の画像や動画を作ることができるのでぜひ参考にしてみてください!